Get started with Node App
This article will show you how to publish a Node App in Katonic Platform.
In this tutorial you will:
- spin a workspace environment with the necessary dependencies to publish a Node App.
- setup and create sample Node app.
You’ll be working with sample-Node app.
Setting-up your Workspace
The first step is to create a VS code Workspace capable of running your App.
From the platform , Select Workspace and then click on Create Workspace.

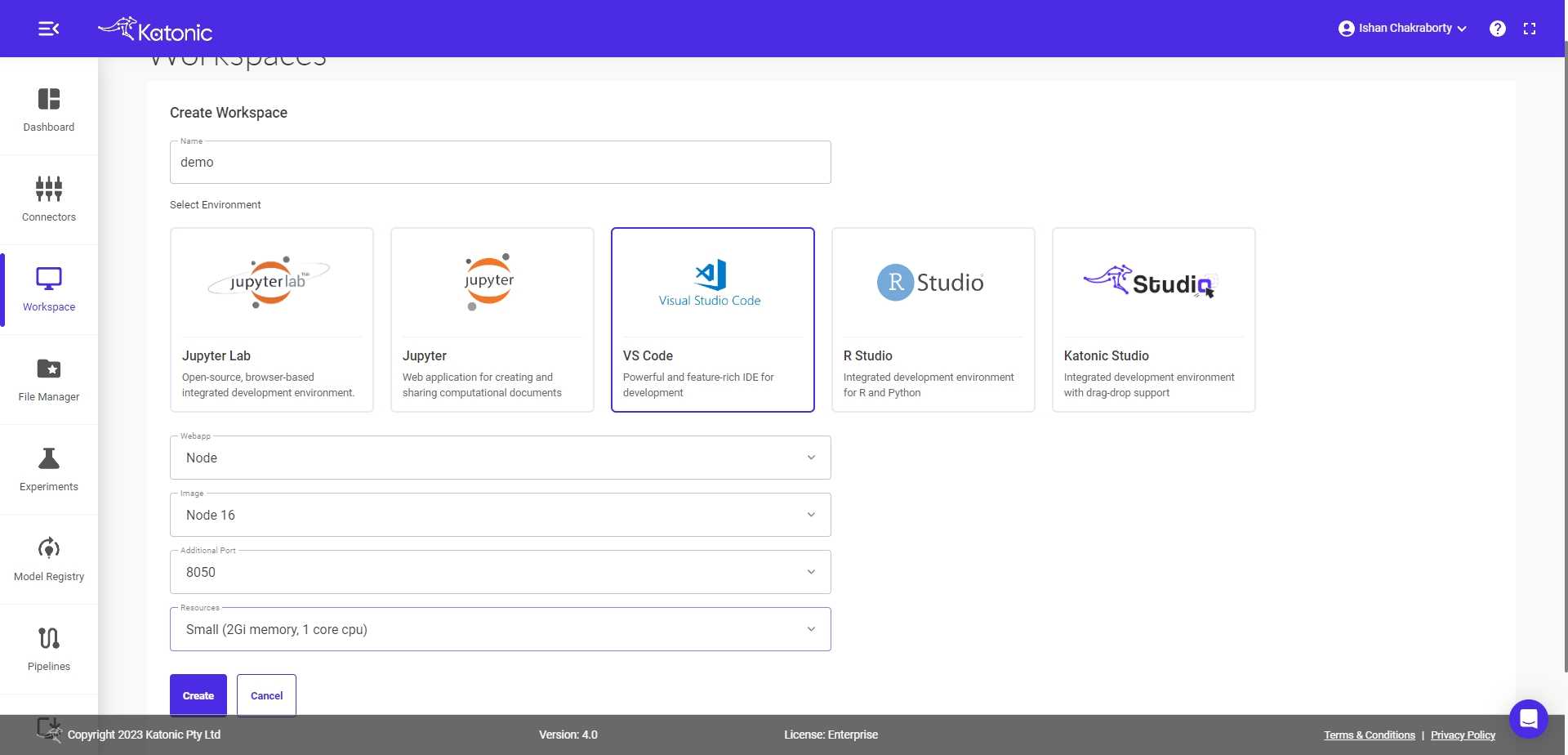
Fill the following details there:
Name : fill your workspace name.
Select Environment: select VSCode environment.
Webapp: select Node.
Image: select Node version.
Additional Port: select port where you want to run.
Resources: Desired compute resource for workspace.

Click on Create.
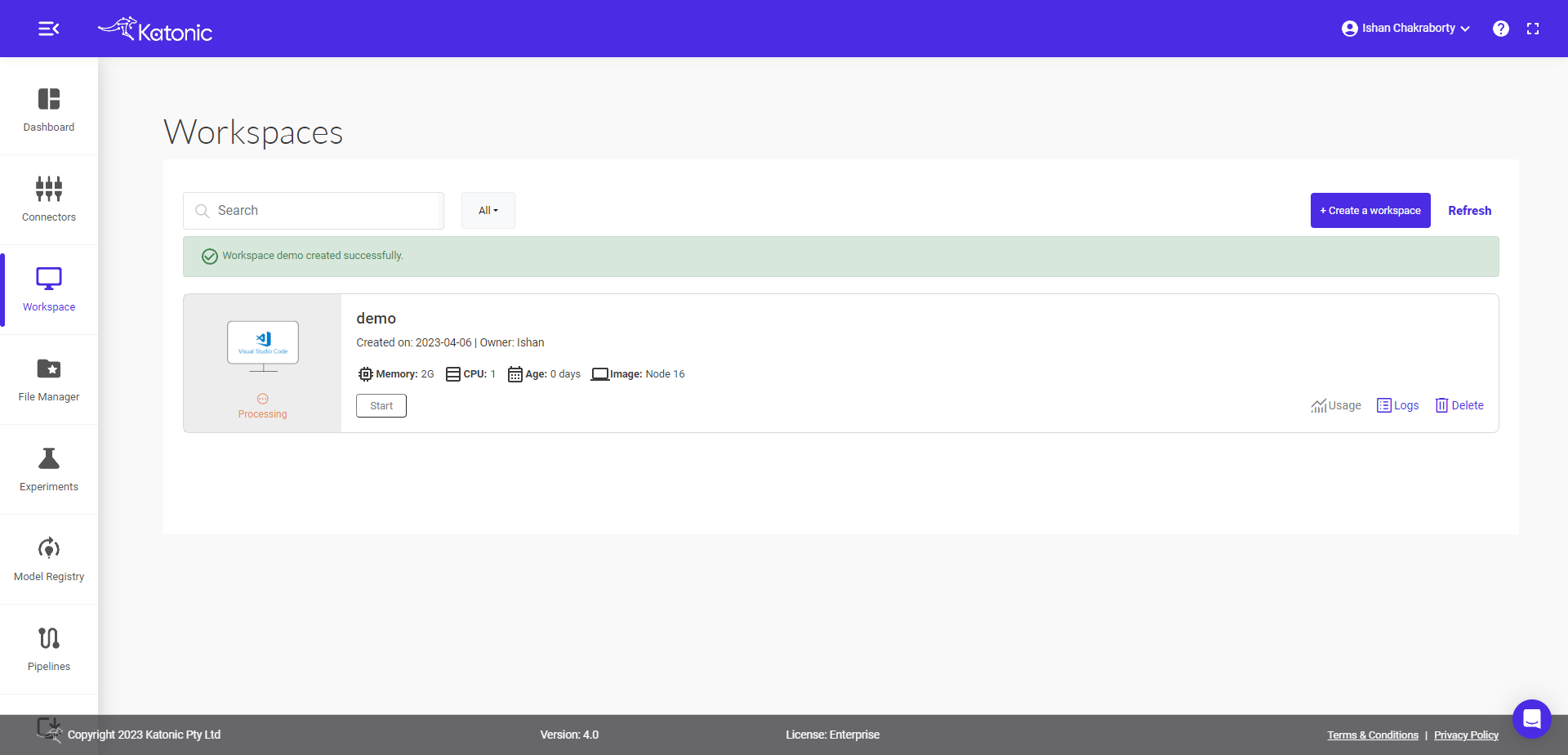
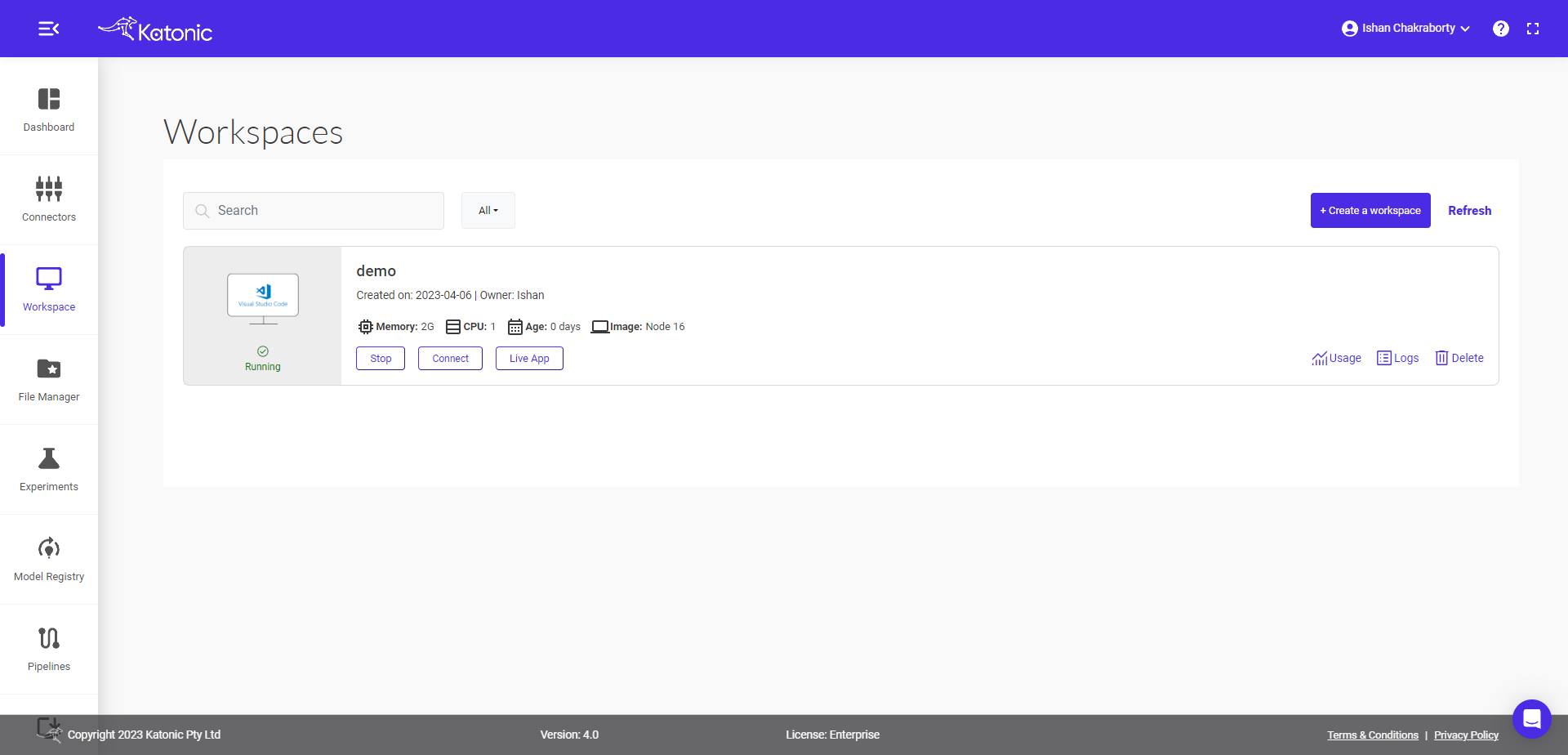
You will be directed to the Workspace overview window, where you can see your workspace under processing.

It will take approximately 2-3 minutes to get this workspace ready.

Note: Refresh the page, if your are not seeing processing to running status change after 2-3 minutes.
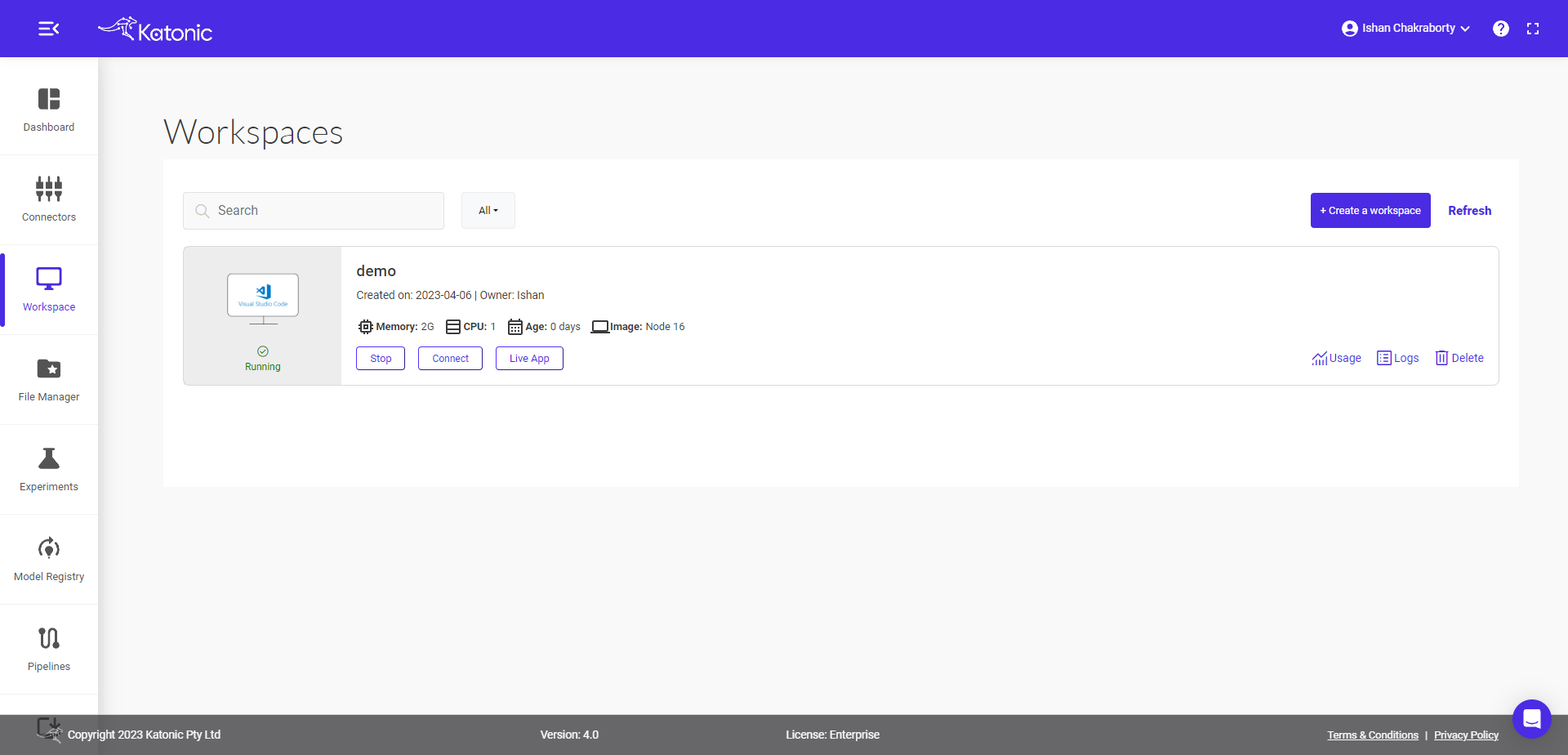
You can connect to your workspace ,when the processing tab changes to running.
Click on the connect to use this Workspace for App building.
Required GitHub instructions and setup
Follow the Link for Git instruction and setup required in the VSCode.
Start the app development
- Write your sample code or Click here for the sample Node app.
Test your app
Create the package.json file with all required dependency.
start the terminal and type following command in the terminal
npm install
export PORT=8050
npm start
Go back to the Workspaces.
Click on the Live app to see your app.

Your app will open on the new tab.

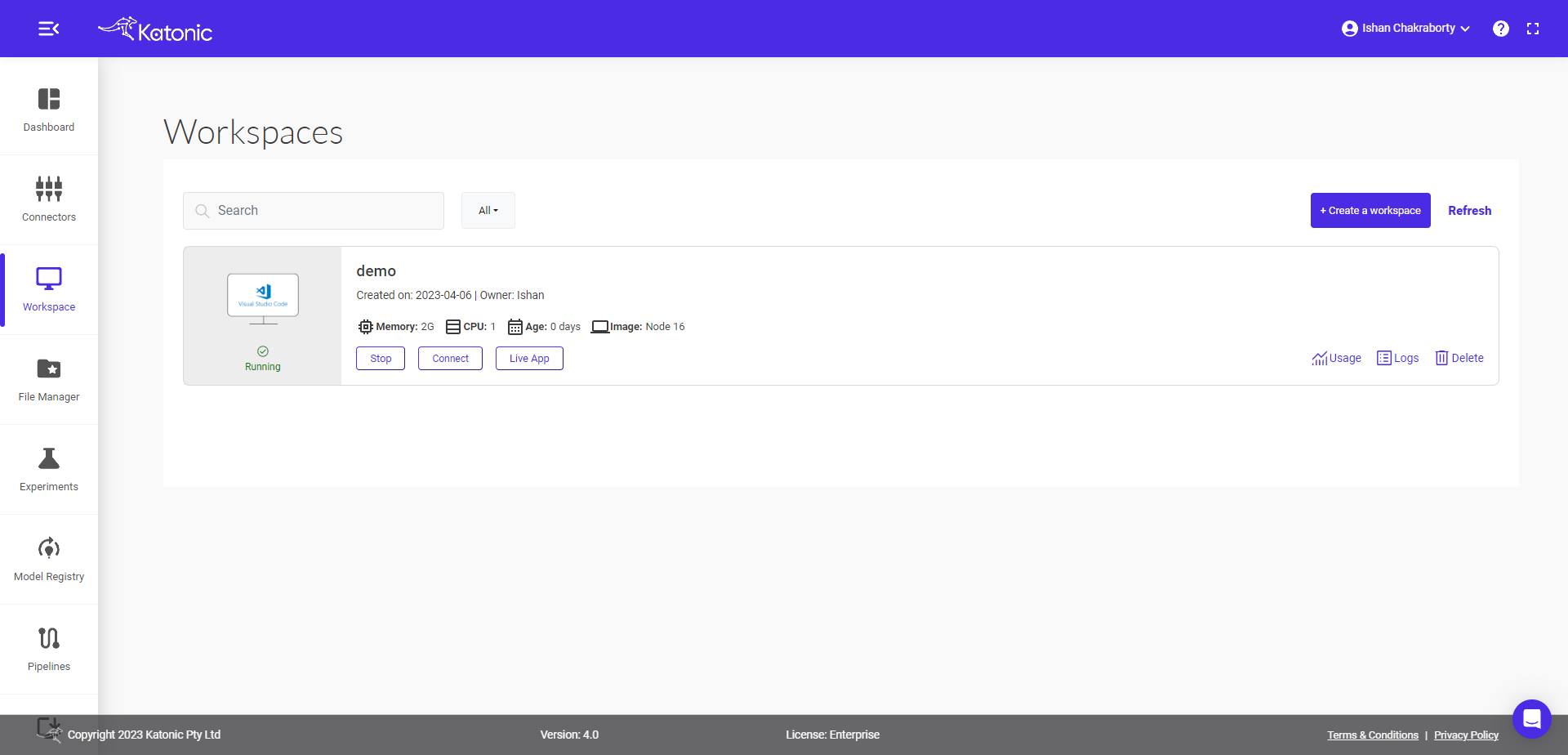
You can also monitor your running workspace usage by clicking on Usage.

Finally commit and push your code to the GitHub. Follow the Link for instructions required to commit and push in the VSCode.